All the features you need (and expect)
With Fliplet, you can create your own app, access a variety of app solutions and pre-designed features, ensure security, integrate seamlessly, and easily publish and manage it. We’ve got everything you need.

TRUSTED BY ORGANIZATIONS AROUND THE WORLD
Fliplet’s core features
With Fliplet solutions you can expect to access all of these features, plus additional features that are tailored to the solution you use.
No-code Apps
Drag and drop components to create your app, or use our ready-to-go solutions.
Low-code Apps
Add your own code if you want or, edit the code that already exists in the solutions.
Unlimited Apps
Create and deploy as many apps as you need (depending on your plan).
Secure and Private
Enterprise-grade security, fully encrypted, SSO integration.
Integrate and Access
Easily integrate with third-party platforms and access Maps, Phone, Camera, etc. View our integrations.
Web Apps
Optimized designs that work on all browsers, no downloads required.
Some of our key features at a glance
Prioritizing simplicity, ease of use, adaptability, and flexibility, we provide you with the tools and features you need to brand, customize, and manage your app content effortlessly. Use our tools, add your touch.
Customize to your needs
Brand your app 
Make the app your own by quickly and easily customizing the app to fit with your brand’s logo, colours, fonts, and style.
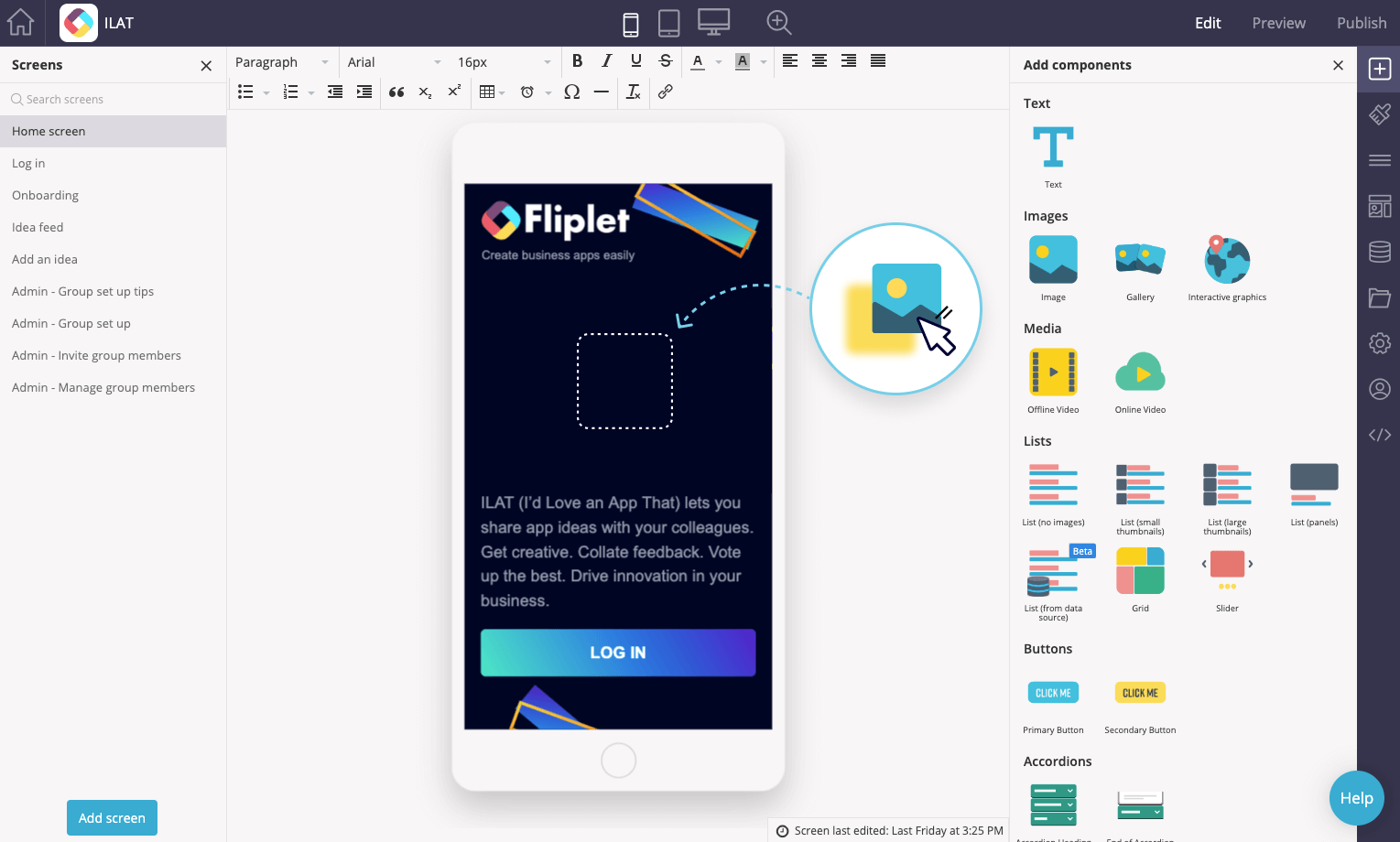
Customize with drag and drop 
With our pre-built templates you have the ability to customize and configure your app to have all the functionality you require, without the need for any code
Upload your content 
Upload your content before and during and event and share it easily and instantly with attendees.
Use on any device 
Create one app that works on mobile, tablet, and desktop. Fliplet apps are compatible across Apple and Android devices.

“We made a decision as an organization that we needed to invest time into technology to really try and free us up as a team, and the app has been fantastic at doing that.”

No-code and Low-code capabilities
Fliplet offers both no-code and low-code options for app development. Choose the approach that best fits your needs, whether it’s a straightforward drag-and-drop or a bit of tailored coding for more specific functions. We simplify the process for you.
No-code Apps
Create your app from our readily available templates, proven to work across many organizations.
- Drag and Drop: Easily drag and drop components to create the apps for your needs.
- Templates: Proven to work templates and use cases to help your organization.
- Publish on every platform: Publish on Apple Store, Google Play, your enterprise app store, as a web app in mobile and desktop.
- Fast and Efficient: Create your app fast for a more efficient workflow for your teams.


Low-code Apps
Edit or add your own code on top of our templates for your organization’s app needs.
- No need for 3rd Party Software: No need 3rd party software or hardware like Apple Xcode, Android Studio, having a Mac etc.
- Full API Access: Our REST API powers Fliplet Studio and apps, enabling customers to integrate Fliplet with existing systems and data.
- Local Data Integration: Integrate local data according to your needs via DIS with databases or APIs. View out integrations.
- Public Technical Documentation: Access to technical documentation on REST API, JS API, Integrations etc. through our developers documentation website.
Globally Awarded






Support and Security you can trust
Fliplet offers a range of support options and features to support our customers:

Live chat, Email & Community

Support and developer documentation

Security is a core focus

Interested in building an app without coding?
Speak with a Product Expert