How to Turn Your Web App to Mobile App

Niamh Conneely | Marketing Executive

At Fliplet, we’re always seeking to give you the tools that will make the mobile experiences you create more fluid and seamless. One of those tools, is the option to create web apps out of your mobile apps.
What are web apps on Fliplet?
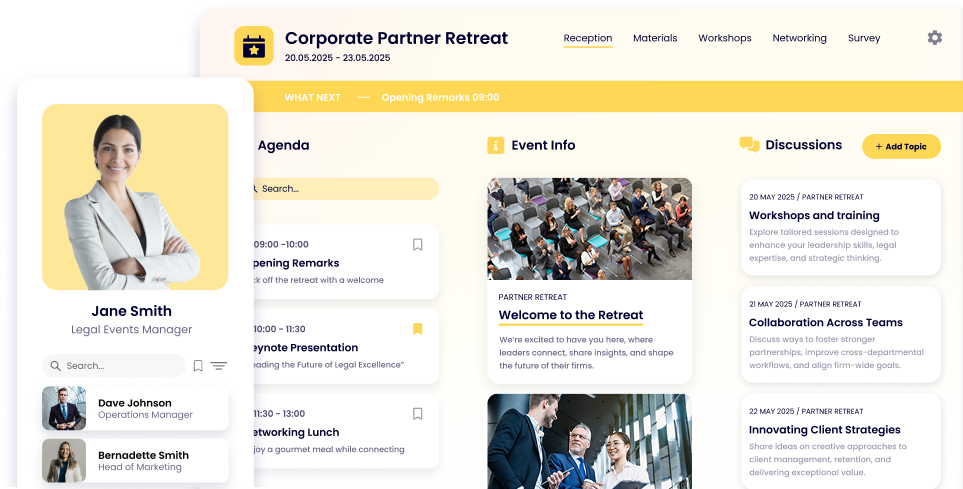
They are, essentially, mobile apps that you can embed onto a web page – retaining all the same functionality and content as a mobile app.
The only difference between a Fliplet mobile app and a web app (in terms of the experience) is that web apps are automatically adapted to be used without the need for a touch interface.
Why are web apps important?
Whether you’re an IT professional, a recruitment agent, a marketing professional or an event manager, you will often find that you need to create a seamless user experience across both mobile and desktop devices.
This will help you meet the needs of different kinds of users, reach more people and also provide apps and content that are mobile-first, with the added convenience of being available online as well.
Creating fluid mobile-first journeys is at the forefront of our thinking here at Fliplet this year, as we previously discussed in episode 10 of the Fliplet podcast.
Why were web apps added to Fliplet?
Over the last few months, many of our customers told us they loved their apps, but they often wished there was an easy and low-cost way to bridge the gap between the mobile experience and the browser experience.
They didn’t want to have to create different journeys, and integrating with other desktop platforms was often not convenient. Our solution? To create a tool that can do both mobile and web apps!
Here are some other key reasons why we added web apps to Fliplet:
Coverage of all devices
With web apps, every user with access to the internet can seamlessly access their app on mobile, tablet and desktop, even if they don’t have a device compatible with iOS, Android, or they simply don’t want to install an app.
This minimises disruption for the user, improves editorial efficiency and reach, and ultimately, saves you (the app creators) time.
For more on making an app for iPhone, read our blog.
Faster access to the application on ALL devices
Sometimes users just want to have quick access to the content without having to download or open an app. Now they can avoid that friction and simply open a link.
More screen space
Content-based apps, for example, are many times easier to browse and explore on a large screen. With web apps, you can give your users the option to use a larger screen if they prefer.
Better reach and marketing opportunities for your company
Sometimes an app screenshot just won’t do to promote your apps. The marketing opportunity that is created by being able to show your audience the app with all its functionality before they download is a real boon.
Simplify enterprise tools
You may have great software at your disposal in your company, but sometimes it’s too complex to use and you want something that will do the same job but for a particular purpose, team or campaign.
Web apps can use content from other pieces of software you use, but with the straightforward experience of a mobile app. For example, intranet news for a specific department or a document library.
Perfect opportunities to use web apps
Events
When running an event where a significant number of attendees are expected it may be more efficient for users to have a registration web app that allows people to register in minutes on their computer or on their mobile device.
This means:
- There’s an option to sign up on any device
- Users don’t need to download the event app on their devices until the time of the event
Additionally, web apps can be set up at events or receptions on digital displays. Not only does this offer brand new broadcasting opportunities, but it will offer the event attendees a visual experience before the event even begins, giving them a feel for the product/service that will be discussed.
Reporting and Data Usage
Gathering large amounts of data from a mobile app can be tedious and require a powerful system. It might be faster and easier to analysis this through a web app. The more powerful desktop device will enable access any existing or new data collected through other Fliplet apps.
A slightly more advanced outlook on this use case would be to consider the effectiveness of gathering large sets of data quickly via computer, which then can be used to power mobile apps where the data is slower, for example:
- Loading agenda for events
- Creating news articles or content for sharing
- Building reference libraries
Content Sharing
Increasing customer or employee engagement is usually at the forefront of any app creator’s mind, and the capacity to create both apps for mobile and web now enables organizations to achieve higher reach than ever before.
Target customer and employees on all their devices with content sharing apps that contain responsive knowledge articles, information, and more for their phones, tablets and desktop devices.
How do web apps compare to mobile apps?
There are several similarities between apps created for the web and for mobile. In essence, they’re the same app, but it’s important to build an understanding of where mobile apps and web apps do, or don’t, differ.
Similarities include:
1. They can both be created and managed using the same platform
This is a clear similarity as the process you use to create a mobile app and a web app is much the same. If you create your app through Fliplet, you’ll be using the same tools and features to develop components of both mobile and web versions. You’ll be able to manage and simultaneously make changes both mobile and web versions of the app.
2. The appearance is usually quite similar as well
A web app is essentially a mobile app embedded into a website, thus, it’s not surprising that it will look quite a lot like its mobile counterpart. The design and layout will remain the same in most cases, with the differences relating to usability being outlined below in the next section.
3. You can share the same data between web apps and mobile apps
Work you do on the app via the web will be automatically accessible through the mobile version. The data is the same which ensures that you don’t have to transfer information to a central location like a drive before accessing it on another platform.
Differences include:
1. Mobile apps require installing an app from an app store, web apps use a web address and do not require installation
In order to access a mobile app, users will either have to download the app from the public app store or through your organization’s enterprise app store. With web apps, you can simply send users a direct link through which they can instantly access the web version of the app.
2. Touch vs mouse – slightly different interactions
The main difference in terms of design and usability between a mobile and web app will be the ways in which the user interacts with the app. For example, on mobile, a user will be able to swipe and tap on certain features. With a web app, you’ll be limited to mouse movements, e.g. clicking.
3. No offline mode with web apps, they always require a connection to the host servers (in our case Fliplet) and don’t work if they are offline
Web apps do not have the same offline functionality as mobile apps. Although that sounds like an issue, it’s not necessarily the reason web apps exist. They’re designed to offer an alternative method for users to access apps through their desktop devices.
4. Not full screen, web apps are embedded into an existing web page
Web apps shouldn’t be confused with a full-screen programme application. They are simply embedded into a web page, hence why we often refer to them as web apps, as opposed to web apps.
5. No access to mobile device sensors e.g. geolocation, compass, accelerometer that are sometimes used within mobile apps
The connectivity that mobile apps have with other features of a mobile device is lost whenever you transfer your app over to a web device. Similar to point ‘3.’ though this shouldn’t be a major issue, as web apps are not necessarily designed to be used when on-the-go, that’s exactly what mobile apps are for.
How to create your first web app
Web apps can be created with Fliplet using the same platform that you would use to create a mobile app.
If you are interested in creating apps with Fliplet, talk to our mobile experts. We can offer advice on which app building software to use and show you our own templates. Simply click on the button below.
At Fliplet, we’re always seeking to give you the tools that will make the mobile experiences you create more fluid and seamless. One of those tools, is the option to create web apps out of your mobile apps.